Health Alliance
 Project
Project
A complete design overhaul of a health insurance retail site, focused on creating a cohesive visual identity and establishing a digital front door for patient access.
Explore Site »
 Team
Team
I was the full stack developer on a team of five, including a designer, project manager, and content writers.
 Process
Process
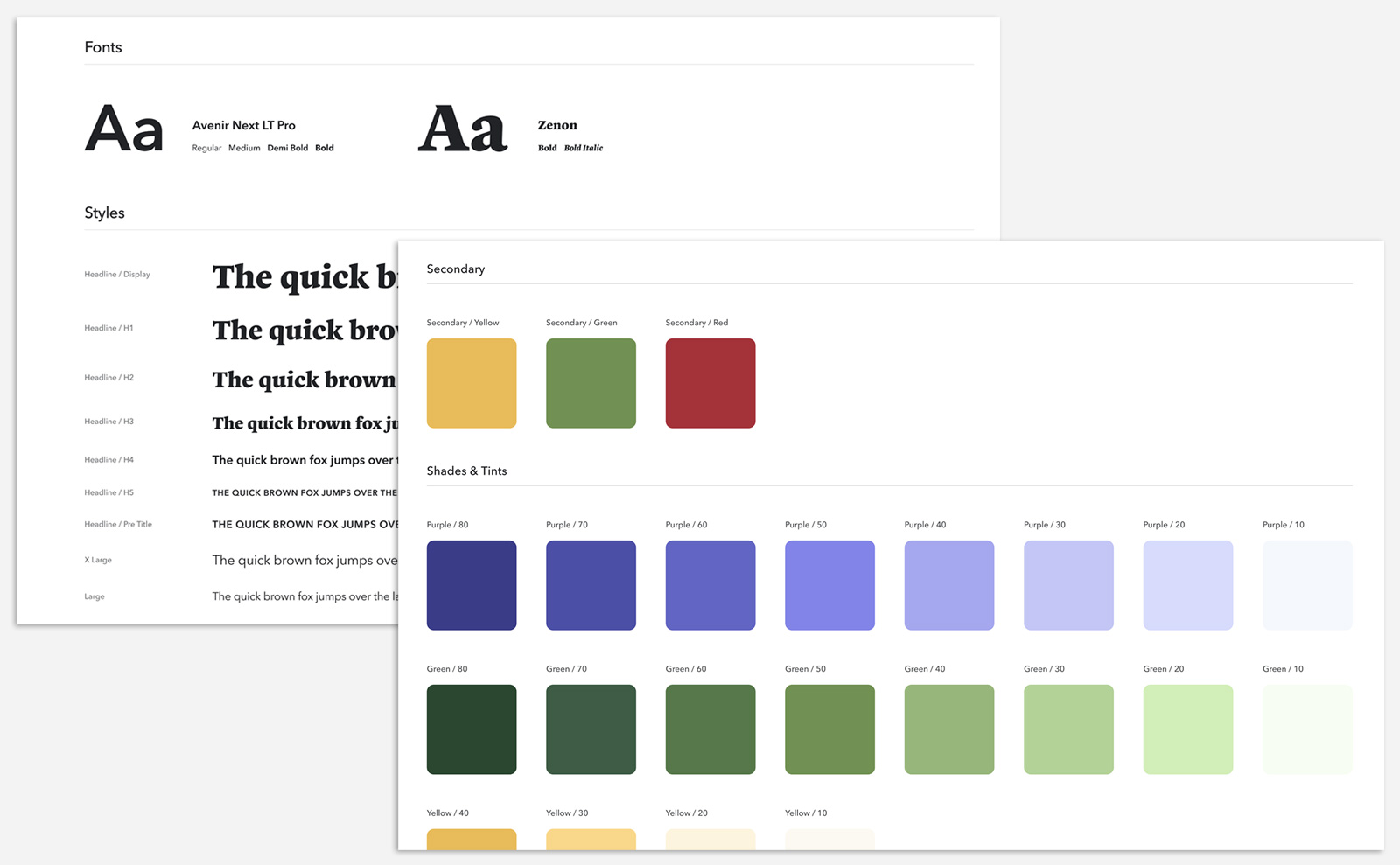
We began with several intense design sprints, creating wire-frames, customer journeys, and marketing funnels. I lead the creation of a design repository and standardized branding language with a focus on accessibility and scalability. I outlined web-architecture recommendations, programming best practices, compliance, and security standards.
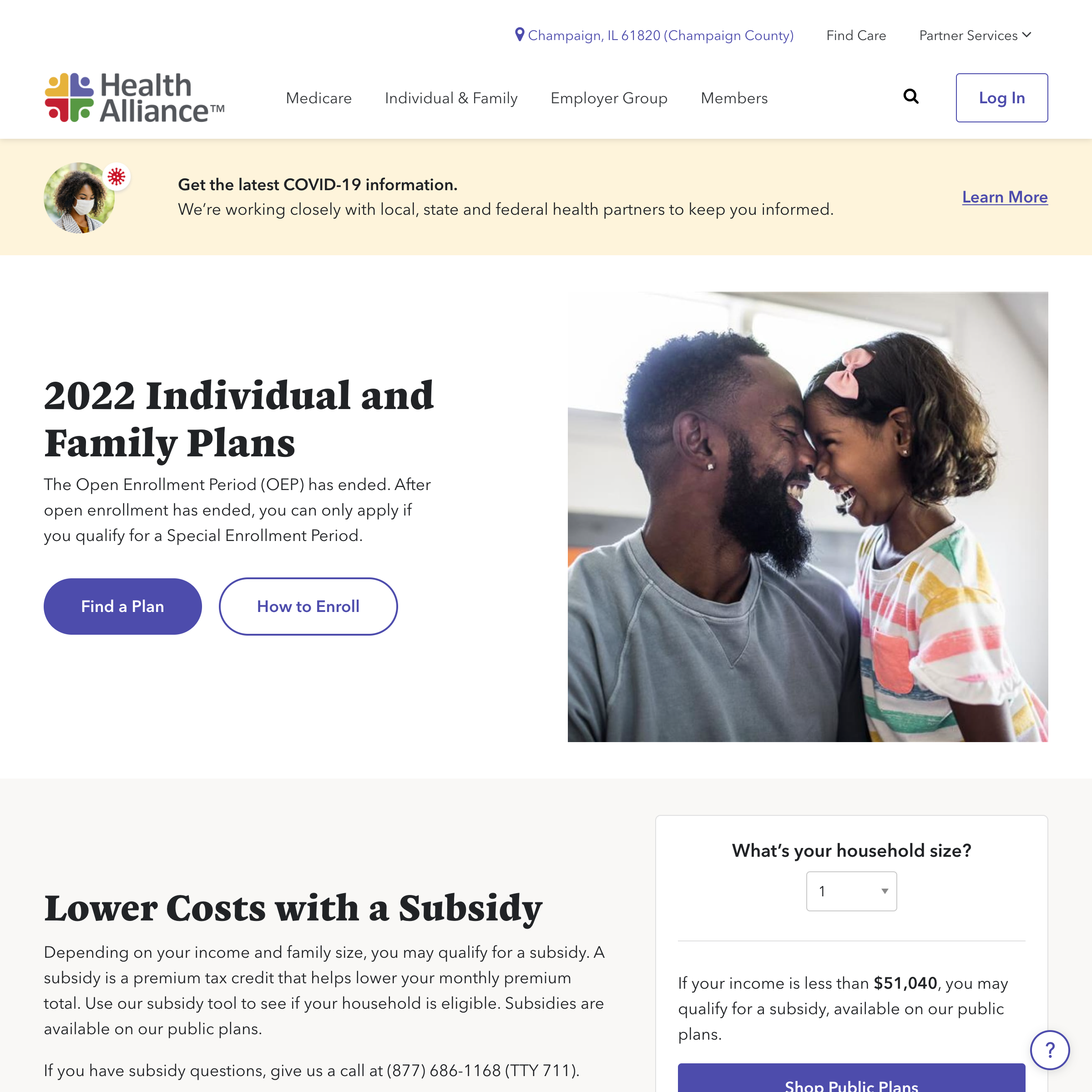
Using mock-ups from Figma, I coded these out using a combination of Foundation 5 and custom SCSS. I then connected to the back-end data-sources using Vue.js and React. I helped perform rigorous end-to-end testing with a focus on performance and accessibility.

I was responsible for designing the user flow for this process and creating the code that would translate zip-code to the appropriate marketing channel and correctly feed the content. I also led client review from the initial stages of product conceptualization, through prototyping and UI development, into final production.
 Location Widget Source Code
Location Widget Source Code

 Plan Picker Source Code
Plan Picker Source Code
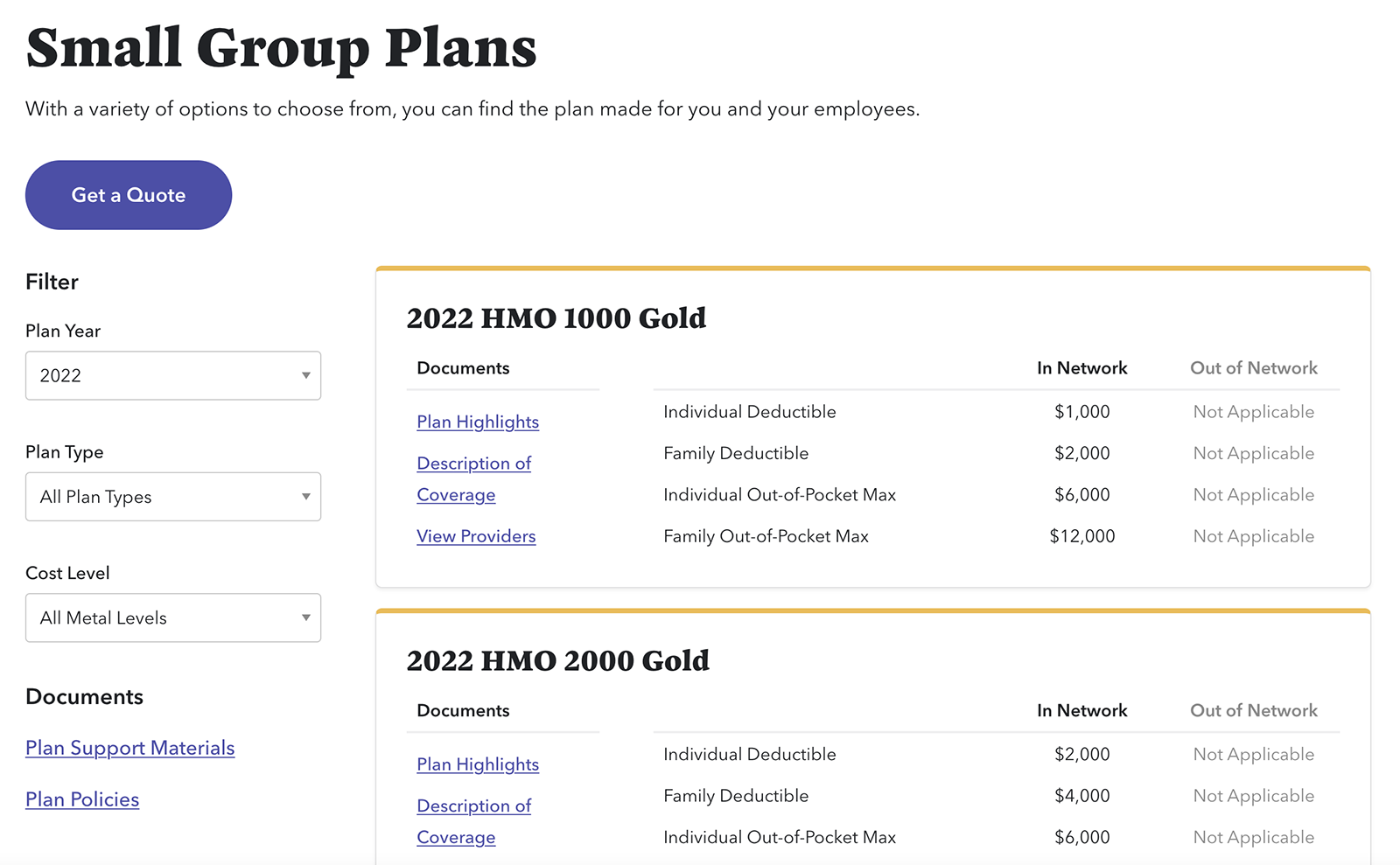
After launch, additional features were phased in, including a plan selection wizard, chat-bots, contextual searching, and personalized health tips. We further performed customer experience refinements via A/B and user testing. After launch, additional features were phased in, including a plan selection wizard, chat-bots, contextual searching, and personalized health tips. We further performed customer experience refinements via A/B and user testing.
 Benefit Lookup Source Code
Benefit Lookup Source Code
 Outcomes
Outcomes
The site was successfully launched on time with many of the stretch goal features making the initial launch. The company saw a 10% increase in online enrollment and engagement, as well as a 60% increase in mobile usage.